फैलना!? या बिटकॉइन बिटकॉइन और कुछ मात्रा में प्राप्त करें! क्रिप्टो टीए चार्ट, विश्लेषण, समाचार, व्यापार


इसका उपयोग एनीमे उत्पादन के दौरान किया जाता है, लेकिन एनिमेटर्स उन्हें क्यों आकर्षित करते हैं और वे किस लिए हैं?
5- आपको यह कहां से मिला? क्या कुछ और भी था? यह किससे संबंधित है? कृपया अपने प्रश्न में और विवरण जोड़ें।
- मेरा अनुमान अनुपात के लिए होगा?
- मैं एनीमेशन टाइमिंग का अनुमान लगाऊंगा, लेकिन मुझे यकीन नहीं है।
- एनीमेशन फ्रेम के लिए अंतराल की तरह लगता है
- शायद समयरेखा चार्ट?
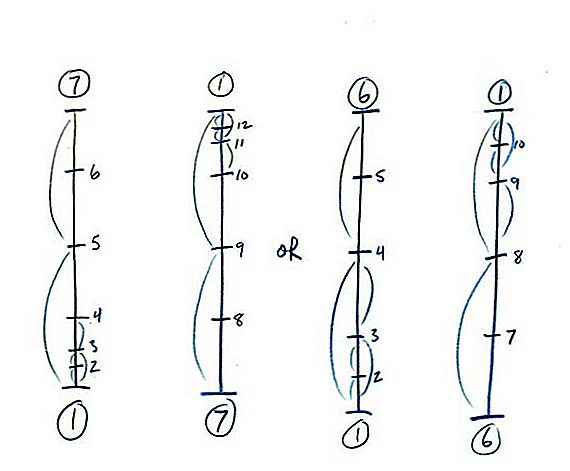
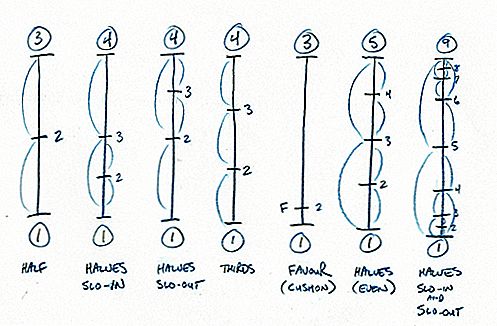
यह एक इनबेटिंग टाइमिंग चार्ट की तरह दिखता है, जो ब्रायन लेमे द्वारा टाइमिंग चार्ट्स नामक एक वेब पेज पर एक उदाहरण में दिए गए हैं।

आपके प्रश्न में चार्ट एक उदाहरण है जो ऊपर वर्णित तस्वीर में "आधा-घटता है" और "हल-चल का नारा" के रूप में वर्णित है।
चार्ट दिखाता है कि कुंजी फ़्रेमों (जैसे आपके प्रश्न में चार्ट के नीचे वाला) के बीच अंतराल को भरने वाले इनबेटवर्क फ़्रेम कैसे खींचे जाने चाहिए। चार्ट दो विकल्प देता है, एक बाईं ओर के मुख्य फ्रेम के बीच 5 इनबेटीन फ्रेम का उपयोग करता है, और दूसरा उनके बीच 4 इनबेटन फ्रेम का उपयोग करता है।
बाईं ओर के विकल्प का उपयोग करते हुए, चार्ट पहले नंबर संख्या को ड्रा करने के लिए इनबिल्टनर को बता रहा है। यह फ्रेम दो मुख्य फ्रेमों के बीच आधा खींचा जाएगा, चार्ट पर 1 और 7 नंबर। इनबेटनर फिर फ्रेम 4 और 6, फ्रेम 1 और 5 के बीच के पूर्व आधे हिस्से और बाद के आधे रास्ते को 5 और 7. के बीच खींचेगा। फिर फ्रेम 3 को खींचा जाएगा, आधे रास्ते को 1 और 4 के बीच, और फिर फ्रेम को 2. आधे रास्ते को 1 और 3 के बीच में खींचें इसी क्रम में फ्रेम 9, 8, 10, 11 और 13 को ड्रा करने के लिए एक समान प्रक्रिया का पालन किया जाएगा।
चूँकि फ़्रेमों को एक स्थिर दर (संभवत: "दोहों पर" 12 फ्रेम प्रति सेकंड पर) प्रदर्शित किया जाता है, इसलिए एनीमेशन द्वारा बनाए गए संचलन का भ्रम धीमा, गति और फिर धीमी गति से शुरू होगा। एनिमेटेड सीक्वेंस के लिए कुल रनिंग टाइम (यदि ट्वॉस पर किया जाता है) 1 सेकंड होगा।
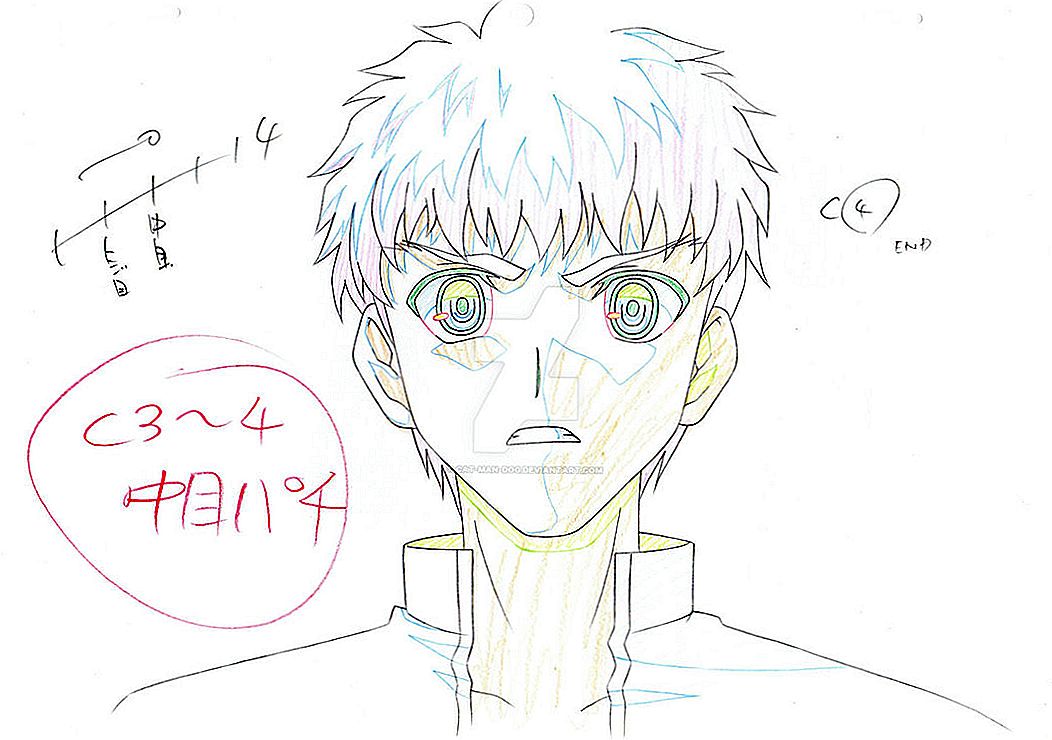
जैसा कि टिप्पणियों में कहा गया है, विशेष रूप से पहले दो एनीमेशन टाइमिंग होने की संभावना है - विशेष रूप से, पहले दो (1-7 और 7-1 टैग किए गए हैं, हालांकि उत्तरार्द्ध पर संख्या वास्तव में 8 से 12 तक एक ही संख्या के साथ चलती है। के रूप में आंतरिक चिह्नों के पहले) के सिद्धांतों का वर्णन आराम से तथा आराम से ; गतियों को बीच में की तुलना में अपनी शुरुआत और अंत में धीमा होना चाहिए। इस पर एक संक्षिप्त संक्षिप्त ट्यूटोरियल के लिए, उदा। http://blog.digitaltutors.com/animation-body-mechanics-ease-in-and-ease-out/ - यह एनीमेशन के क्लासिक सिद्धांतों में से एक है और शैली के बहुत शुरुआती दिनों में वापस चला जाता है।